design systems
design patterns
product design
design components
Goals & Opportunities
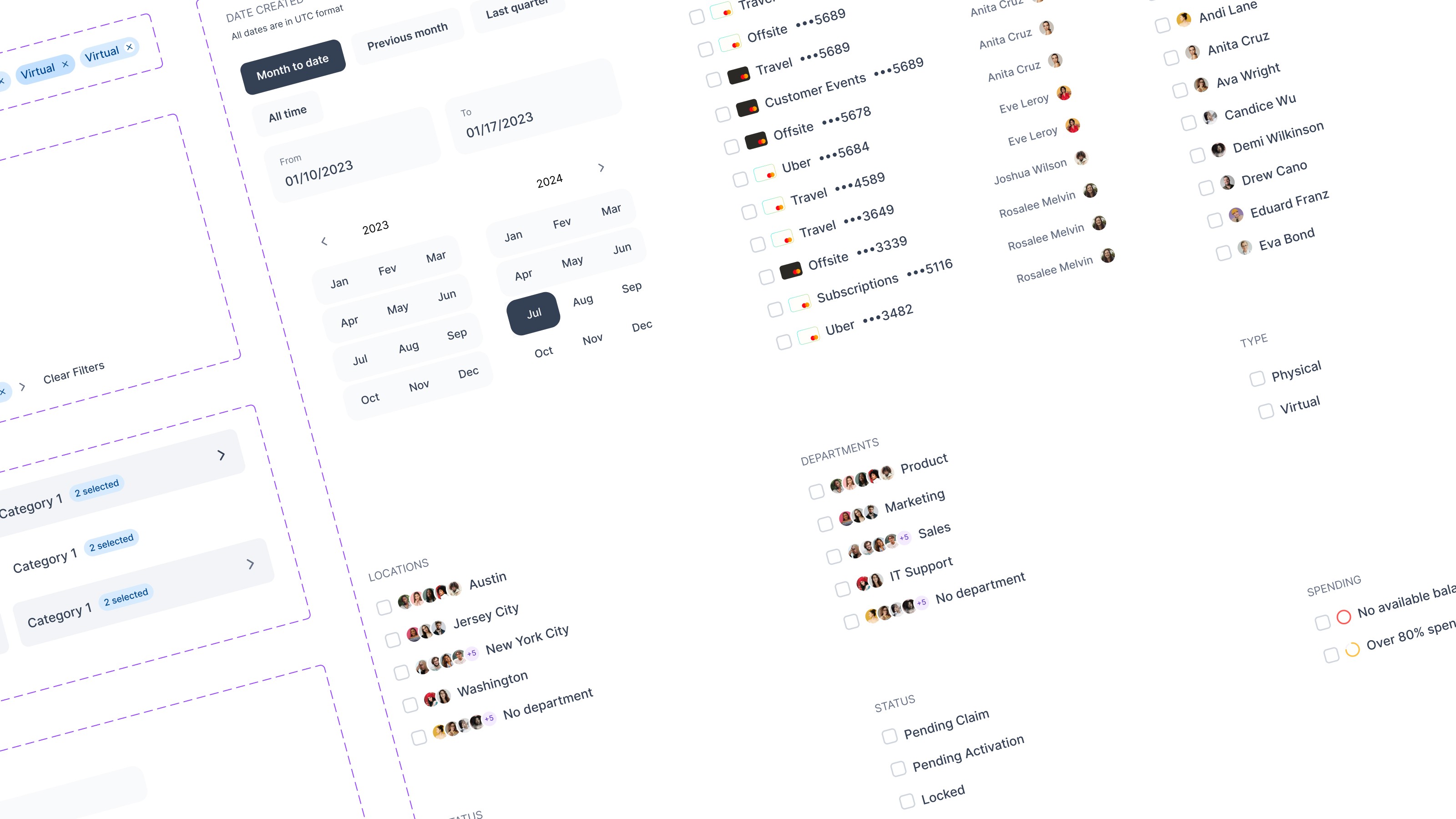
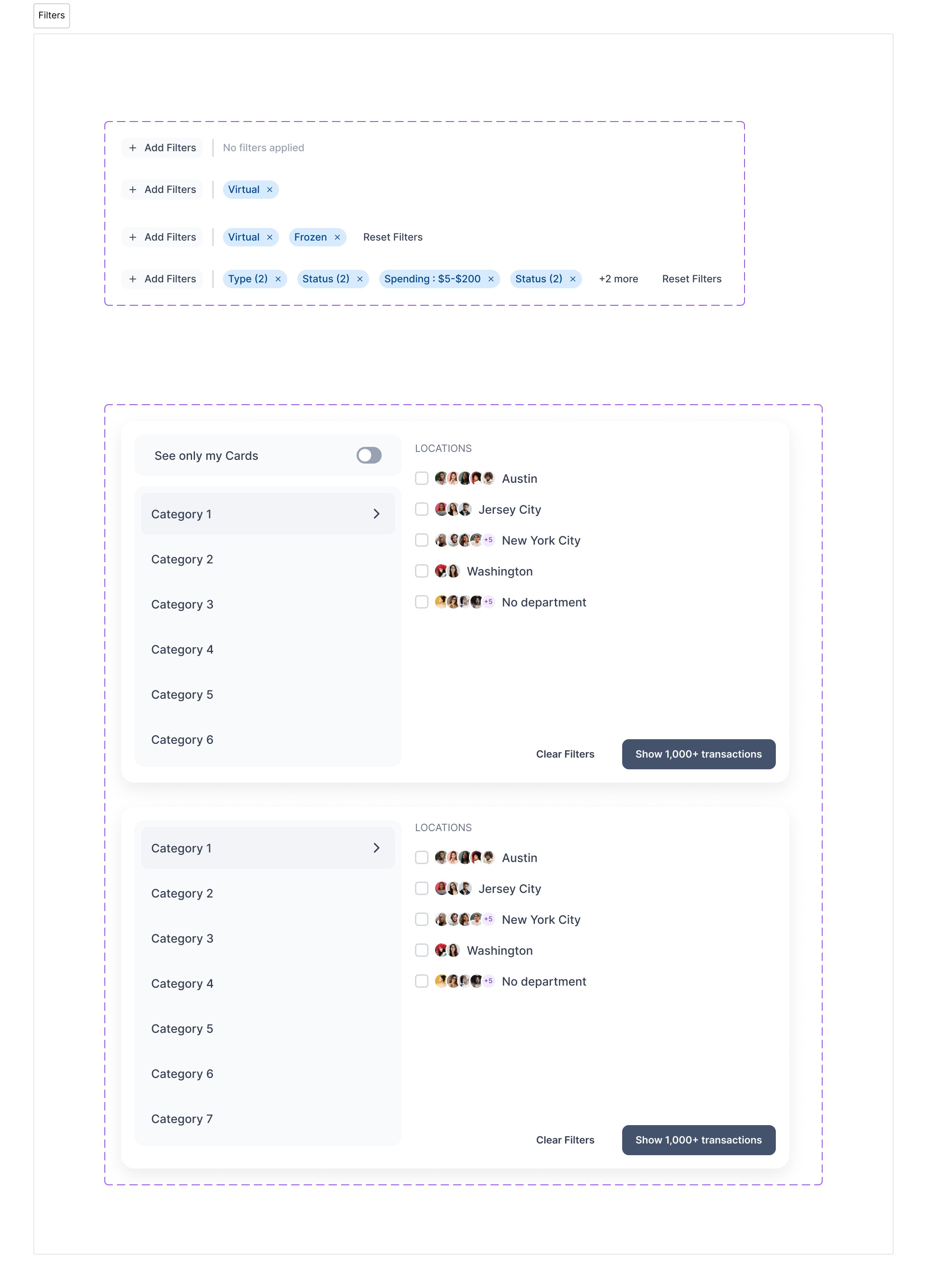
I wanted to develop a consistent component that could be reused across different areas of the Jeeves platform.
This component was designed to be intuitive and user-friendly, ensuring that users could easily understand how to apply filters and interact with their data. By maintaining a cohesive design language, I enhanced usability and created a seamless experience for our users as they navigated through the platform.

Prototyping
To ensure the filter worked in various contexts, I created a component in our design system library with different nested variants. This allows designers to choose the filters that best fit their use cases. Once the component was published, designers could easily drag and drop the filter component and see it change among all the available variants.
Background
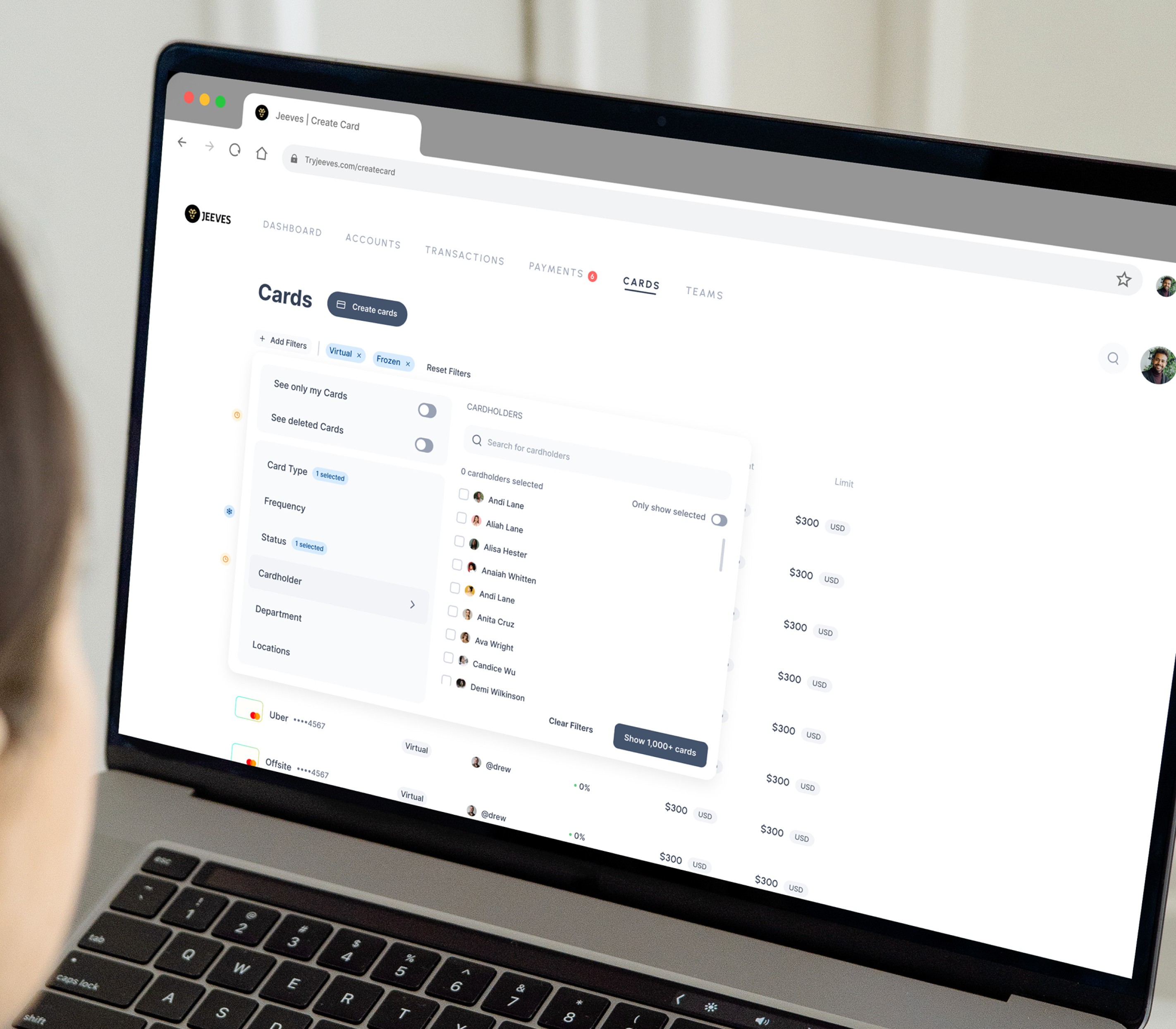
After implementing the first filter component, many customers expressed that it was not easy to understand which filters were applied and found it difficult to switch filters when needed.
The new component addresses these concerns by allowing users to interact with the filters and see the impact in real-time.
Take a look at the before and after